
Dzisiaj skupię się na opisaniu różnic między Responsive Web Design a Adaptive Web Design. Tworząc stronę w dzisiejszych czasach trzeba działać według pewnych standardów. Jednym z nich jest dostosowanie strony internetowej czy też sklepu internetowego do urządzeń mobilnych.
Liczba odwiedzających strony internetowe korzystających ze smartfonów lub tabletów wzrasta. Oznacza to, że Twoja strona powinna się dobrze wyświetlać na każdym urządzeniu. W przeciwnym razie widocznie zmniejszysz ruch na swojej stronie www co będzie mieć tylko negatywne skutki.
Muszę też wspomnieć, że strony internetowe zaprojektowane z myślą o urządzeniach mobilnych lepiej się pozycjonują.
Jeżeli nie wiesz czy Twoja strona jest przystosowana do urządzeń mobilnych zapraszam do tego artykułu.
Czy to strony RWD – Responsive Web Design – czy AWD – Adaptive Web Design – mają za zadanie odpowiednio wyświetlać Twoją stronę na urządzeniach mobilnych, to już wiemy. Teraz przedstawię Ci jakie są różnice między nimi i która opcja będzie dla Ciebie najlepsza.
RWD czyli Resposive Web Design
W prostych słowach Responsive Web Design jest to sposób na zaprojektowanie strony internetowej, który sprawia, że płynnie dostosowuje się ona do rozdzielczości ekranu i poprawnie wyświetla się na różnych urządzeniach.
W momencie zmiany rozmiaru ekranu lub jego rozdzielczości elementy na Twojej stronie np. główny duży baner ze zdjęciem czy menu w nagłówku strony, gładko zmieniają swoją wysokość i szerokość.
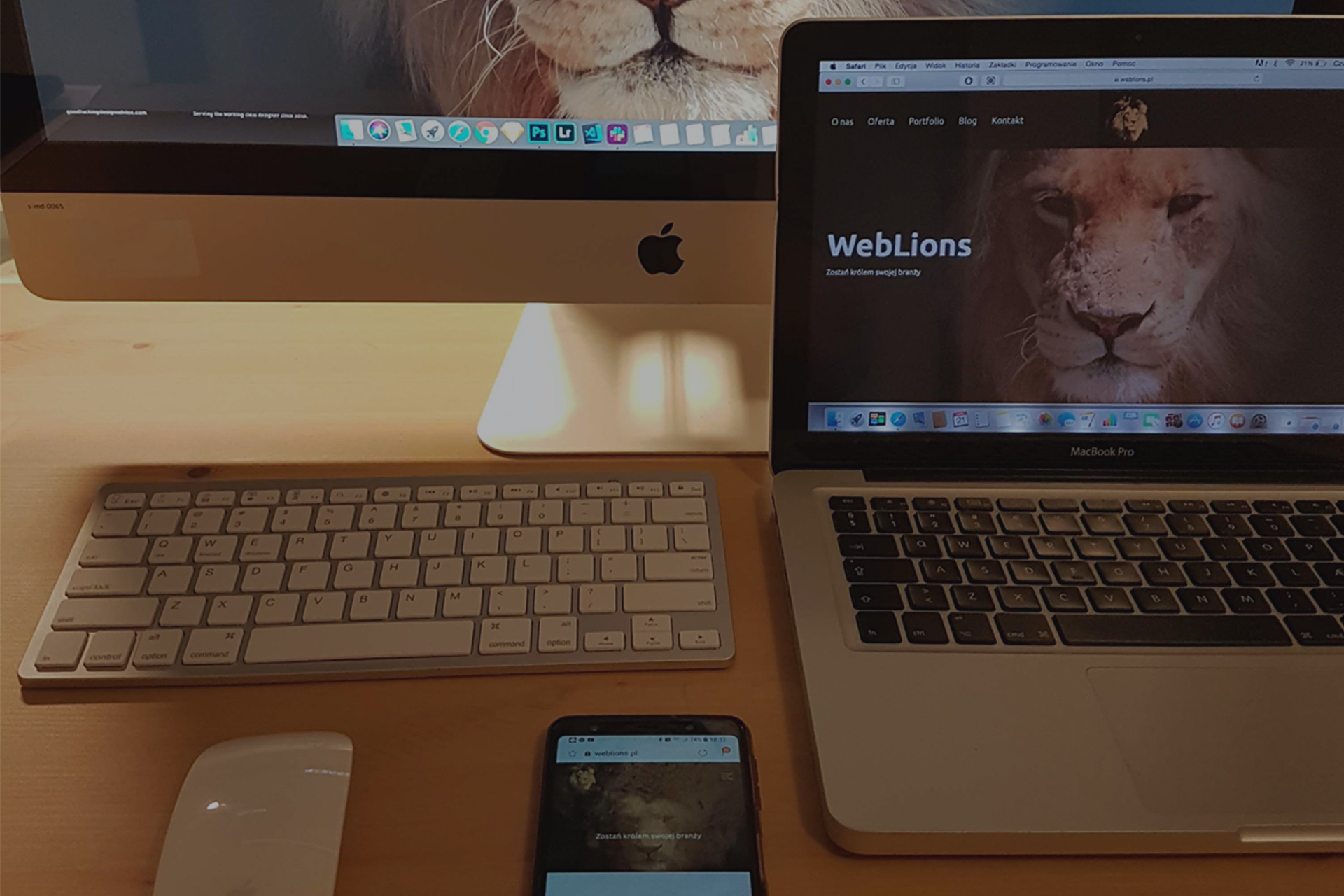
Zobacz to na przykładzie poniżej. Strona Hurtowni Fortis powstała właśnie przy użyciu Responsive Web Design.

Wszystkie elementy strony gładko zmieniają swój rozmiar. Zdjęcia, czcionki czy wcześniej wspomniane przeze mnie menu. W przypadku smartfonów pojawia się już w prawym górnym rogu rozwijana lista. Na komputerach stacjonarnych, laptopach czy tabletach są widoczne linki.
Napewno zaletą rozwiązania RWD jest fakt, że za każdym razem do przeglądarki zostaje wysyłany ten sam kod HTML a zmienia się tylko kod CSS, który odpowiada za style poszczególnych elementów. Niestety w niektórych przypadkach będzie to wadą gdyż będzie to powodować wolniejsze ładowanie się strony internetowej. Dlaczego? Dlatego, że będzie pobierać wszystkie informacje, nawet te, które nie będą wykorzystane.
AWD czyli Adaptive Web Design
Adaptive Web Design jest to alternatywa dla RWD. Ten sposób projektowania stron internetowych w pewnym sensie promuje stworzenie kilku wersji strony. W takim przypadku każda z nich dostosowuje się do używanego obecnie urządzenia.
Wyobraź sobie taką sytuację.
Tak jak wspomniałem wyżej, tworzy się kilka wersji. Podzielmy to trzy części czyli na smartfony, na tablety i na komputery.
Wszystkie projekty nazwijmy to czekają w gotowości a podczas kiedy użytkownik odwiedza stronę automatycznie wykrywane jest urządzenie i przesyłany do przeglądarki odpowiedni wygląd strony.
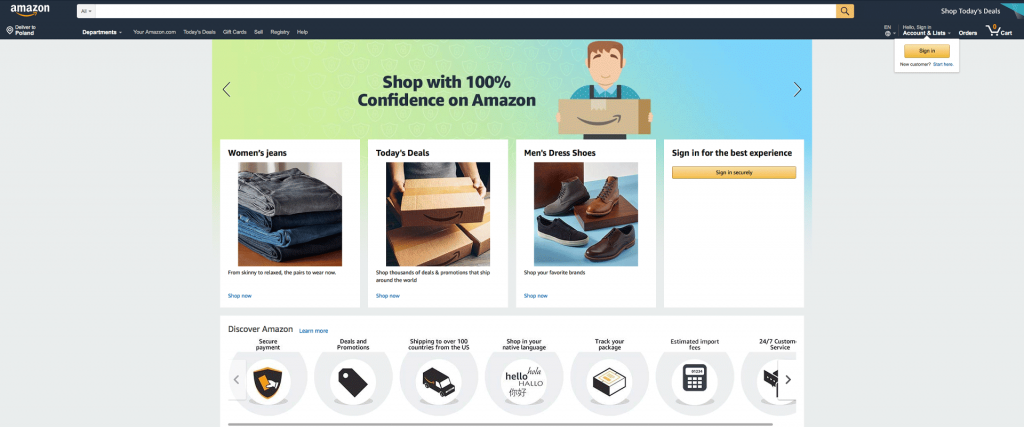
Zobacz jak to się prezentuje na przykładzie poniżej. Strona Amazon powstała przy użyciu AWD.

I to jest właśnie zasadnicza różnica między oboma rozwiązaniami. RWD ma jeden projekt i dostosowuje go do wszystkich urządzeń a w przypadku AWD tworzy się osobny wygląd pod osobne urządzenia.
Adaptive Web Design jest dobrym rozwiązaniem przy bardzo rozbudowanych witrynach gdy nie możemy pozwolić sobie na ograniczenia w funkcjonalności strony.
Podsumowanie
Nie ulega wątpliwości, że obie opcje powstały aby ułatwić interakcję użytkownika ze stroną internetową. Jak już wiesz zarówno Responsive Web Design jak i Adaptive Web Design mają podobny cel. Różnią się podejściem do tematu.
Patrząc od strony technicznej RWD dzieje się nazwijmy to z przodu, w przeglądarce internetowej. Z kolei AWD dzieje się od tyłu, od strony serwera i dopiero wtedy zostaje zwrócony wygląd strony. Zdecydowanie bardziej popularne są strony internetowe RWD ale nie można do końca skreślać rozwiązania AWD. Pewnie i Tobie bliżej będzie do Responsive Web Design ale zawsze warto przemyśleć, które rozwiązanie w danej sytuacji będzie lepsze.
Więc jaka jest ta różnica? Krótko mówiąc RWD gładko dostosowuje się do używanego urządzenia. Natomiast AWD zmienia, wcześniej specjalnie zdefiniowany wygląd pod konkretne urządzenie. Prościej się chyba nie da 😉
Mnie osobiście bliżej do Responsive Web Design. Moim zdaniem to taka lepsza lub też bezpieczniejsza opcja.
